Vergleichsportale erstellen – Angst vor der Technik?

Im letzten Artikel habe ich dir die vier wichtigsten Schritte gezeigt, die das Grundgerüst für dein Vergleichsportal bilden. Jetzt schauen wir uns die Technik ein wenig genauer an, wie du in kürzester Zeit dein eigenes Vergleichsportal erstellen kannst. Mein System dafür ist WordPress.
Vergleichsportale sind bei den Nutzern des Internet sehr beliebt. Innerhalb kürzester Zeit kann man die verschiedensten Angebote nach den eigenen Angaben miteinander vergleichen. Große Vergleichsportale, wie Check24 oder trivago verdienen mit dieser Methode ein Vermögen. Dabei ist es doch so einfach sein eigenes Vergleichsportale zu erstellen.
Aufbau einer Vergleichsseite – Das Herzstück von deinem Vergleichsportal
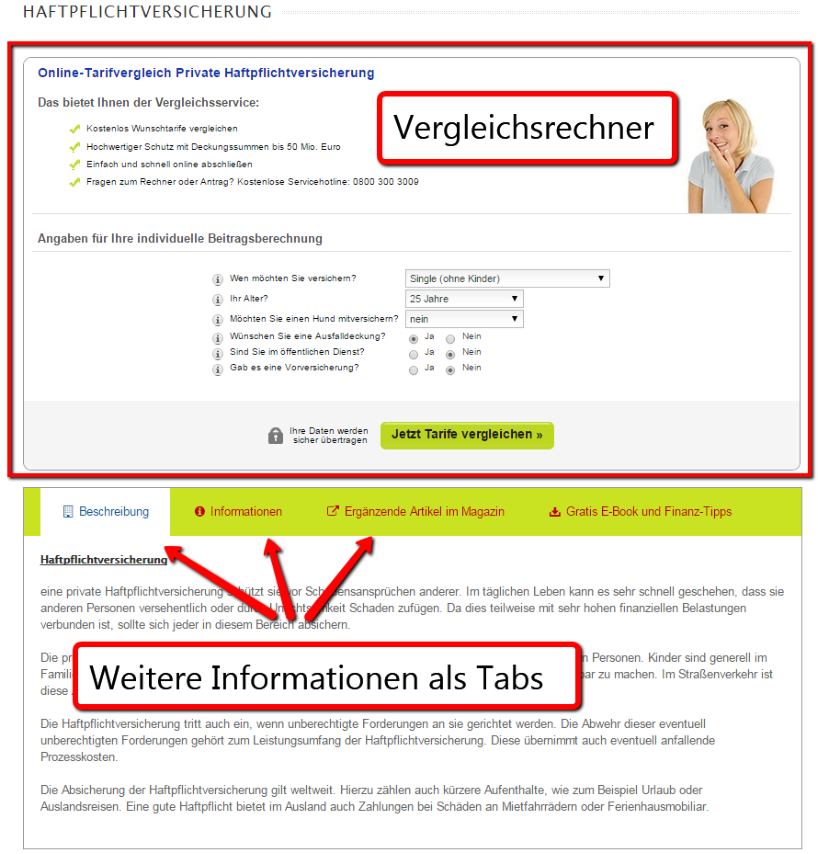
Das Herzstück von deinem Vergleichsportal bildet der Vergleichsrechner. Dies ist ein Code (meist iFrame) der dir von deinem Partnerprogramm zur Verfügung gestellt wird. Dieser Vergleichsrechner erledigt für dich die gesamte Arbeit im Bezug auf den Vergleich.
Aber bei den vorgegebenen Vergleichsrechnern gibt es große Unterschiede. Ich bevorzuge für meine Vergleichsportale, Vergleichsrechner die sich automatisch nach Höhe und Breite des Inhalts anpassen. Dadurch gibt es keine unnötigen weißen Freiräume unterhalb des Vergleichsrechner.
Für ein Vergleichsportal im Bereich Finanzen, empfehle ich daher die Vergleichsrechner von Finanzen.de. Diese passen sich dynamisch an den jeweils angezeigten Inhalt an. Warum lege ich darauf so viel wert?
Da ein Vergleichsrechner per iFrame eingebunden wird, ist diese Seite für Google praktisch ohne Inhalt. Also muss diese Seite mit eigenen Inhalten erweitert werden. Diese Inhalte würden die Besucher nur nach ewigem scrollen sehen oder überhaupt nicht beachten. Außerdem ist das design-technisch ein absolutes Desaster.
Mit folgendem Aufbau für eine Seite mit Vergleichsrechner habe ich die besten Erfahrungen:

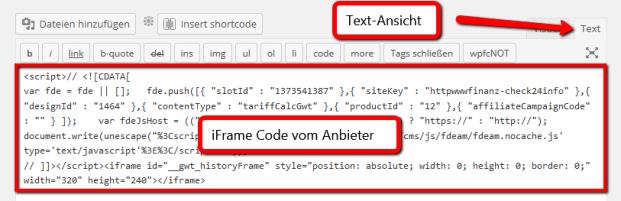
Dafür habe ich eine neue Seite in WordPress erstellt, mit dem Namen Haftpflichtversicherung. Danach wechselst du in der Seitenerstellung auf die Text-Ansicht in WordPress und gibst dort als aller erstes den iFrame-Code aus deinem Partnerprogramm ein (siehe Bild). Somit steht auch der Vergleichsrechner direkt an erster Stelle.

Die Tabs für weitere Informationen habe ich über ein WordPress Plugin angelegt. In meinem Fall war dies das Plugin Mate Tabs von Codecanyon. Dieses Plugin ist sehr einfach zu bedienen und bietet viele Möglichkeiten. Eine Alternative wäre das kostenlose Plugin Shortcodes Ultimate (absolut geiles Plugin 😉 ), was neben zahlreichen anderen Funktionen, auch die Möglichkeit zu Generierung von Tabs beinhaltet.
Als Inhalt für die Information, habe ich die entsprechende Versicherung genauer beschrieben und auf wichtige Punkte aufmerksam gemacht. Über den Tab „Informationen“ bekommt der Interessent noch weitere Hinweise und empfehlenswerte Ergänzungen zu anderen Versicherungen. Damit werte ich nicht nur den Inhalt der einzelnen Seite auf, sondern verbessere meine interne Verlinkung.
Der dritte Tab beinhaltet einen Auszug aus passenden Artikel von meinem Magazin. Damit ich dies nicht immer per Hand nacharbeiten muss, habe ich auch hierfür ein Plugin genutzt. Dieses generiert einen Auszug aus dem RSS-Feed der passenden Kategorien. Das Plugin hierfür heißt RSS Multi Importer und ist ein kostenloses Plugin.
Damit kannst du mehrere RSS-Feeds (auch von anderen Blogs) direkt in deine Seite integrieren. Natürlich brauchst du die Genehmigung für die Verwendung fremder RSS-Feeds. Bei deinem eigenen Blog ist natürlich kein Thema.
Die Navigation bei einem Vergleichsportale ist absolut entscheidend
Dass die Navigation einer Website von großer Bedeutung ist, brauche ich dir mit Sicherheit nicht zu sagen. Dennoch gibt es bei einem Vergleichsportale (speziell bei sehr großen) kleine aber feine Unterschiede. Auch ich wollte für mein Vergleichsportal von Finanz-Check24.info nicht nur eine normale Navigation, sondern eine ansprechende Übersicht.
Gelöst habe ich dies mit einem WordPress Plugin, namens UberMenu. Nein das ist kein Schreibfehler, das Plugin heißt tatsächlich so. Mit diesem Plugin kannst du hervorragende Navigationsmenüs erstellen. So ziemlich jedes Design eines Menüs ist hiermit realisierbar.
Aber auch die Navigation innerhalb von Artikeln und Texten, kannst du weitestgehend automatisieren. Für die meisten Blogs nutze ich hierfür das Plugin SEO Smart Links. Hier kannst Du Begriffe angeben, welche dann mit einer entsprechenden URL verknüpft werden. Sobald einer dieser Begriffe in deinem Text auftaucht, wird automatisch mit der entsprechenden URL verlinkt.
Fazit: Das war schon das ganze Geheimnis der Technik und so ganz nebenbei hast du einige der Plugins kennen gelernt, die ich immer wieder auf meinen Blogs einsetze.
Ein Vergleichsportal wie Finanz-Check24.info erstelle ich innerhalb einer Woche. Durchschnittlich verdiene ich mit diesen Portalen, ohne großen Aufwand 200 – 300 €. Vergleichsportale kannst du in sehr vielen Bereichen erstellen und mit ein paar Tricks relativ schnell, ein gutes Einkommen generieren.
Welche Partnerprogramme ich dir empfehlen kann und wie der Trick mit den Besuchern funktioniert, erzähle ich dir im nächsten Artikel.
5. Januar 2015